This is the end of the course, but hopefully not the end of your journey with Ember! In this lesson we'll go through some tips and links that you can visit in order to keep developing your skills.
Enhancing the Chirper project
Although our Chirper app woks nicely, there's a ton of features you could add to make it better, if anything just for practice. Here are some ideas on what you could implement:
-
A "trending"-page with the most popular hashtags
-
The possibility to edit your profile description (this could be its own component)
-
The possibility to upload an avatar and cover photo (hosting on Amazon S3 is a good choice here)
Tools and utilities
There are many tools built by the community that help you work more efficiently. Here are two of my favorites:
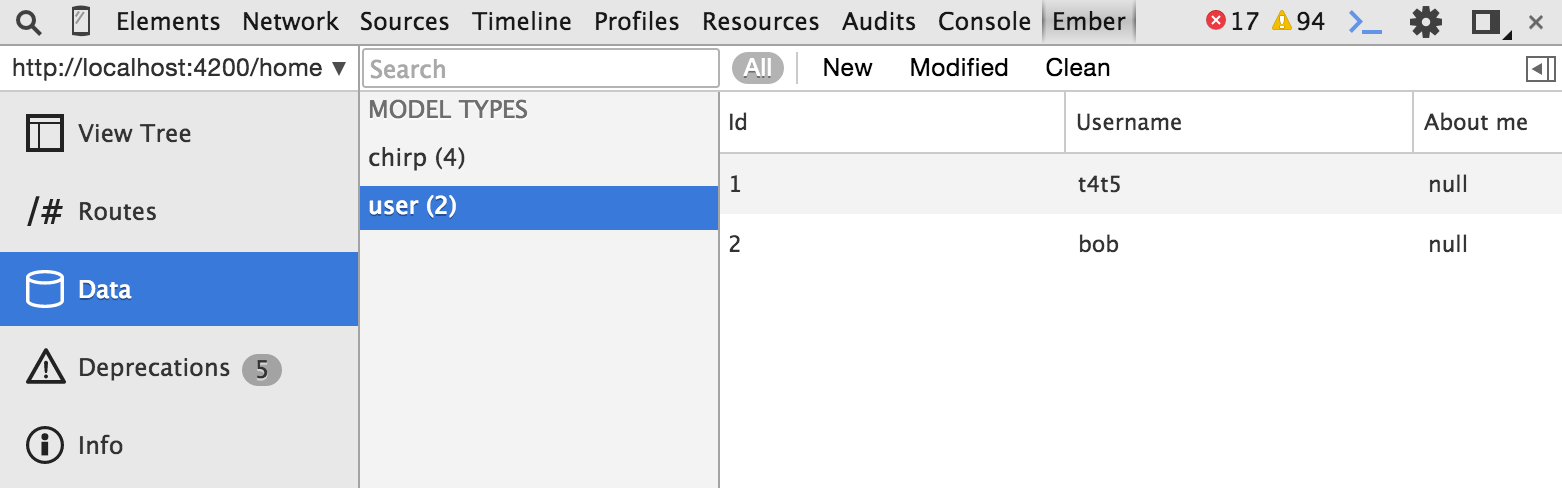
The Ember Inspector:
A pretty awesome Chrome plugin that lets you view your data, routes and other things directly in the Developer Tools. It's also very useful for keeping track of deprecations.

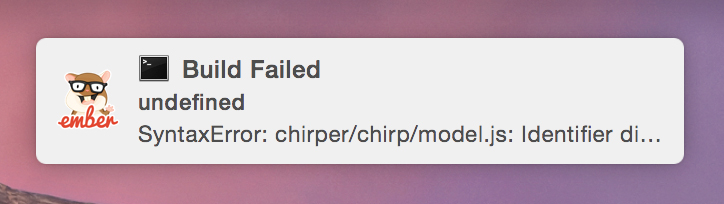
Ember CLI Build notifications
An addon than can be installed with ember install ember-cli-build-notifications . It will catch your syntax errors quickly and display them for you as a notification.

Keeping up to date
Ember is a rapidly evolving open-source framework, so it's important to keep up to the date with the project in order to keep your skills relevant. Here are some pages and channels you should visit every once in a while:
-
/r/emberjs (Reddit)
-
Ember's GitHub repo (the core team is doing some great job by including the community in RFCs and usually have very helpful release notes)
-
Ember's Slack channel (again, cannot stress enough how helpful the community is)
Other challenges
In this course, we used Node to build our backend, since it was convenient to stay with JavaScript. However, another backend language that I highly recommend is Elixir, paired with the Phoenix framework. It's wonderfully productive, fast, and is a good fit for Ember applications. If you want to learn more about it, check out my Discover Elixir & Phoenix course here on Ludu!
While you're at it, feel free to follow me on Twitter or GitHub, where I will definitely post more Ember-related things.
Also, don't hesitate to leave a comment here on the lesson page with some feedback or things you would like to learn in an upcoming course or chapter! Cheers!
